case study
Pestle & Mortar redesign
More of my work
Project details
- Date — 02/04/2020
- Client — Pestle & Mortar
- Project — Major redesign of eCommerce platform
- URL — www.pestleandmortar.com
What was required
I joined the company at the beginning of 2020, just before the COVID-19 pandemic. Running seven different sites to serve both B2C and B2B customers across the EU, the UK, and as far as the US, it was clear that a more streamlined approach was required. Secondly, a mobile-first approach was needed after reviewing the data.
Tools used
- Visual Studio Code
- Multi-site WordPress
- Advanced Custom Fields
- Adobe Photoshop
- Trello
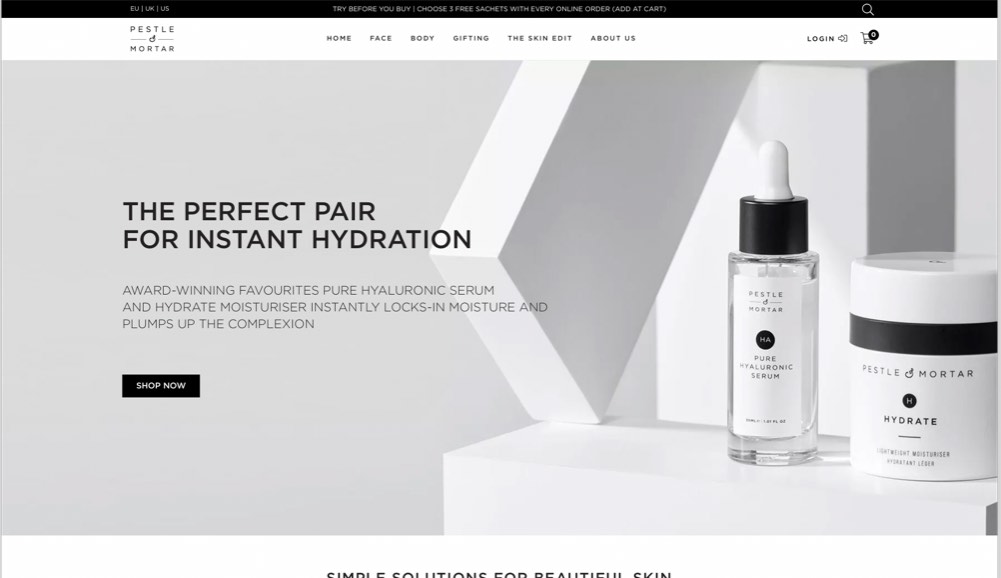
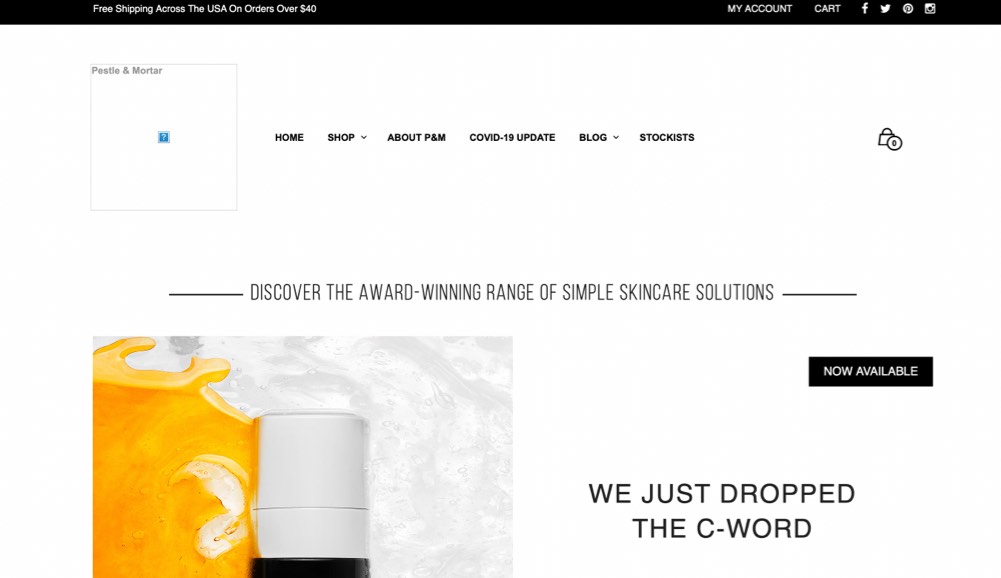
Before and after screenshots
Project insight
Pestle & Mortar sells online in the EU, UK and US, each requiring local currencies and distribution models for B2C and B2B marketplaces. Plus, the way transactions took place required six different sites. They all shared the same domain but with a local site;
Built on WooCommerce, the existing sites, three for B2C and three for B2B, were ready for a much-needed redesign and site architecture rethink. Managing the six major sites required a significant time to maintain; after all, it was six individual sites with their own instance of WordPress, plugins and themes.
As part of the redesign, which focused on product photography, a new layout, improved typography, and customer-friendly features, I moved the site architecture to multi-site WordPress.
Multi-site WordPress
The thought behind this version of WordPress is installed once and used many times. Once installed, sub-sites are created using the same theme and plugins. This dramatically decreased the maintenance required. Updates to WordPress, plugins such as Woocommerce and the theme used would all be reflected across six sites. Localisation could still take place for the sub-sites, which was especially the case for the B2B versions.
A theme called ‘Amartha’ was chosen as the base for the design of the new site; it quickly evolved. At the heart, the theme used a drag-and-drop plugin called Elementor. While it allowed rapid development and manipulation of page elements, there is a downside. Overly complex markup, CSS and JS are produced, leading to a heavy page load.
WooCommerce only provides so much before additional plugins are required. This was undoubtedly the case, with the product pages extending to include an incredible wealth of information. Using custom PHP, CSS and JS, exciting features could be added to the pages controlled by the fantastic plugin: Advanced Custom Fields.
This approach was used to replace other pages that Elementor had initially used. The end effect was much-improved page loads and scalable and flexible code.
Later on, new pages were built using a JSON-based data source, allowing content to be generated externally from a Google Sheet source. In doing so, content that was either not achievable or relegated to a developer could now be updated constantly by others on the team.
Integrations
The site used many third-party integrations;
- Payment gateways: stripe and Paypal
- Shipping: DHL
- Fulfilment: dearsystems
- Marketing: MailChimp
- Customer service: Hubspot
The WordPress ecosystem, supported by plugins, made this very easy to achieve by using APIs to connect the site with the various vendors.
how can i help?
With 20 years of experience, I can offer you a full range of services from complete web design, brand development and management to social media. Need to start selling online; that’s no problem. Do you need an email marketing strategy, I can help with that.